知识点/连接合集
前端资源
学习路径/方向
- 《JS语言发展》:ES6、TypeScript、Linux等
- 《Node》:Express、KOA2、NodeJS源码分析等
- 《前端工程化那些事儿》 :Webpack3、Gulp、Rollup、FIS等
- 《性能优化与工程化》 :直播平台、Webapp优化等
- 《MV*框架大集合》 :Vue2、React、Angular等
- 《网页重构之道》 :CSS3D、CSS工作流、渲染原理等
- 《前端工程师跨界之旅》 :前端开发iOS、Android、iOT、PC
- 《前端图形学与游戏》 :Cocos2d-JS、WebGL、Three.js等
- 《数据结构和算法》 :JavaScript实践数据结构和算法等
- 《设计模式与前端安全》 :常用设计模式、网络安全等

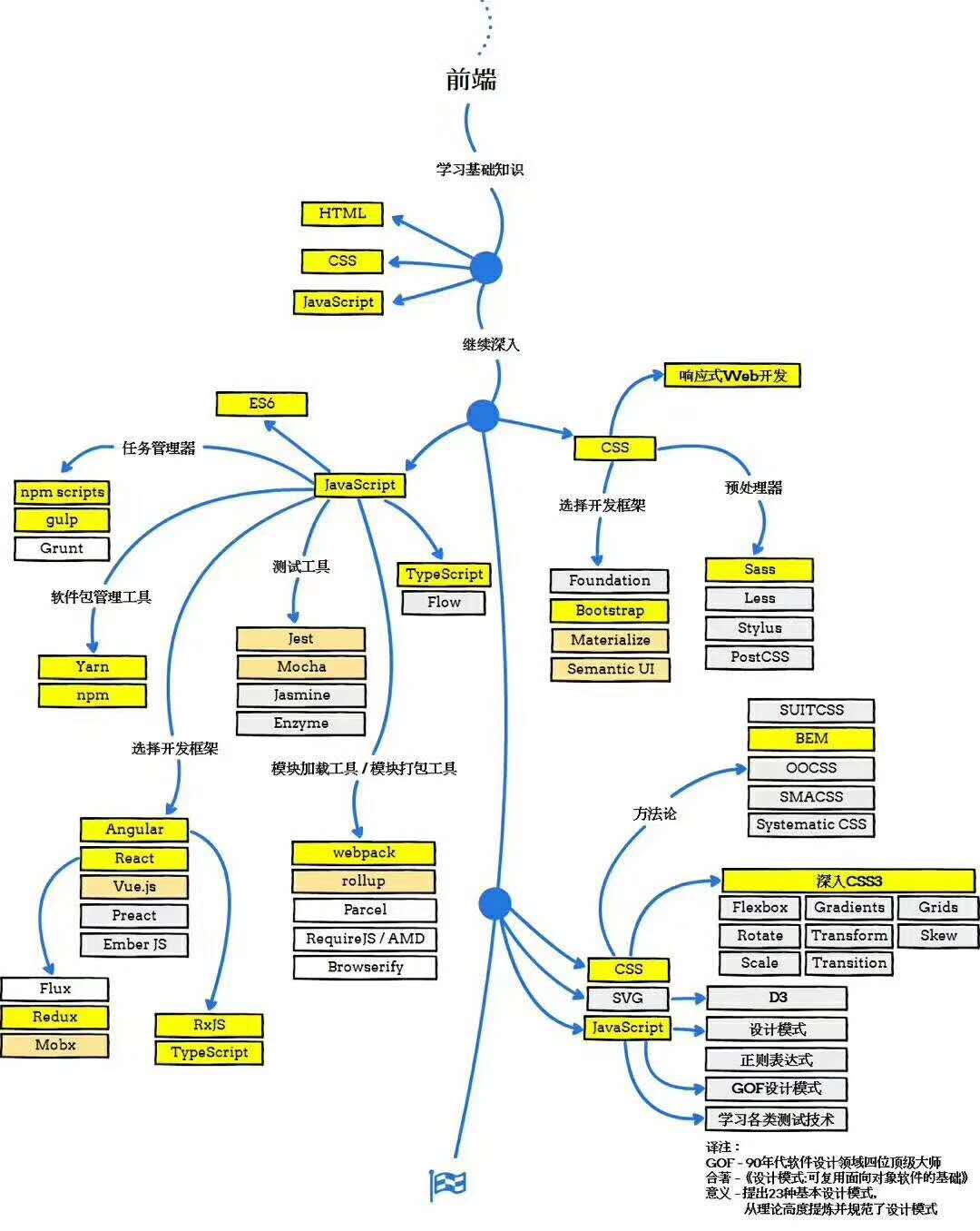
Web前端学习流程,Web Front End Stack 思维导图版
前端入门及学习路线,分两部分,一个是HTML和CSS基础,一个是Javascript。由于是译文,资源和链接都是英文的:
书籍/资源推荐
博客/博文汇总
小青年博客 一个专注于混合式开发和vue.js+node.js全栈开发的技术分享专栏。PS:东西不多,但是都很干货
收藏指数满格!帮你打包前端之巅一整年好文!前端之巅公众号文章很多都是精华啊!
doyoe最近更新是在16年4月了,但其内有好多博客值得学习
其他
React & React Native
React.js 小书 前两个阶段是免费的,但入门是够了,第三阶段是收费的,主要是讲Redux,可选择其他资料学习
Vue
vuejs/awesome-vue学习vue,基础看官网,进阶就看整个repo就行啦~
对Vue实例/组件的生命周期了解多少?到底在每一个阶段都能做什么,vue又做了些什么?
关于Vue.js2.0生命周期的研究与理解 没有非常详细的说明原理,但示例展示了el、data、template等在每个阶段的形态
Vue2.0 探索之路——生命周期和钩子函数的一些理解 虽然依然没有说明原理,但示例比上例要详细一些,涉及到了子组件及keep-alive的用法
Webpack
深入浅出webpack教程系列谈不上深入,很多细节和配置其实都没有涉及,但浅出算得上
PWA
Three.js
ES6
前端开发者必不得不知的ES6十大特性
10种特性的简短介绍和使用方式
Understanding ECMAScript6
本书中文版(深入理解ES6)
nodejs
node.js面试题大全-侧重后端应用与对Node核心的理解
Python
Python3入门-by廖雪峰非常非常适合入门
设计、模版
FWA罗列顶尖交互和视觉效果网站及APP
微信小程序设计指南
现在APP界面风格趋势大都趋近于简约风,而国内APP中,微信的UI设计得就挺不错,这段时间看了下微信小程序,发现可以从微信小程序设计指南学习一些通用的移动端UI设计规范。
总原则:功能确定-》元素少-》体验统一-》界面美观
题目/面试
- 某些题目未给出答案,需要自己搜索
Front-end Job Interview Questions
BAT及各大互联网公司2014前端笔试面试题–JavaScript篇博主还有很多优秀博文值得学习
零散知识点
关于 HTML/CSS/JavaScript 的知识点,看似繁多,其实其框架和脉络都是在W3C的规范内写出了,直接看规范才是最最系统而全面的学习,但往往由于规范太长太术语太官方导致无法坚持看完,初看往往都是无法一次性掌握的。
所以推荐看书、看一些精品博客,最后若遇到一些问题无法解决或希望刨根问底,那么唯有溯源从规范中找答案了。当然有的时候也许规范并没有直接给出答案,此时可能就需要善用搜索引擎了(搜索引擎是遇到问题的第一步也是最后一步)。
HTML&CSS
w3cplus-大漠:CSS Grid布局相关博客
若有codepen显示空白的情况则说明是http协议,改为https即可
去除inline-block元素间间距的N种方法 « 张鑫旭-鑫空间-鑫生活
理解CSS布局和BFC_BFC, Layout, 布局, CSS 教程_w3cplus
关于Block Formatting Context--BFC和IE的hasLayout
CSS魔法堂:重新认识Box Model、IFC、BFC和Collapsing margins
margin系列看完才知道从前的自己对margin一无所知
深入理解CSS中的margin负值此博客可在线测试margin与其他属性的关系,但是建议自己手动写DEMO
:after和:before炫酷用法总结最后给出的一些demo链接很有价值,尤其是链向tympanus.net的demo,最后引发了如下讲解CSS Counter的博文
如何优雅的选择字体(font-family)
自定义浏览器滚动条的样式,打造属于你的滚动条风格
半深入理解CSS3 object-position/object-fit属性
JS
defer和async的区别
彻底搞懂 async & defer
Javascript模块化编程(一):模块的写法 - 阮一峰的网络日志 后面还有2(CommonJS规范)和3(require.js库使用),都需要看
JavaScript内存泄露的4种方式及如何避免常见的客户端 JavaScript 内存泄露,以及如何使用 Chrome 开发工具发现问题
js晋级篇——前端内存泄漏探讨 标记清除和引用计数
jQuery取到的元素和原生Js取到的元素有什么区别 / 原生 JS 代码和用 jQuery 实现效果各有什么优劣势?
Ajax知识体系大梳理非常全,而且讲到浏览器四种线程之间的配合
AJAX工作原理及其优缺点简版
浓缩解读《JavaScript设计模式与开发实践》主要讲的是一些js的基本内容,他的笔记共3章
- 主要讲设计模式的用途,以及原型继承的各方面特性
- 主要讲this、call和apply
- 主要讲闭包和高阶函数,包括命令模式,AOP,函数柯里化(这里代码有错误)。
我自己对书中内容进行了整理和搬运
说说JSON和JSONP,也许你会豁然开朗,含jQuery用例
JS魔法堂:函数节流(throttle)与函数去抖(debounce)
JS函数式编程初略过一遍,了解思想即可,这是一种编程范式,讲解虽然由浅入深,但由于思想问题,接收程度不一,所以习惯了传统js编程的人感觉有些别扭,综合而言:运用在实际开发中或想要掌握需多练习
FastClick 原理解析没看明白,有时间还是自己读源码得好
DOM 操作成本到底高在哪儿?主要是因为一些DOM操作会导致页面的回流,所以不能频繁的进行这些DOM操作
PS:重绘不一定导致回流,但回流一定导致重绘。重绘的成本则不那么高,同时在内存中操作也比直接通过DOM读取信息更快,所以推荐利用变量缓存一些只读信息或状态
JS 线程
js多线程,主要分为Concurrent.Thread.js(对不支持webwork的浏览器)和WebWork两部分:
JavaScript 编写线程代码引用Concurrent.Thread.js
- 利用setTimeout和setInterval模拟多线程的一个库 github备份地址
- 阅读源码需对setTimeout和setInterval有相当的理解才行!
H5标准规范,是真正的多线程,但是切记,不能对DOM进行操作。
- HTML5新功能之八 《web works多线程》
- 深入 HTML5 Web Worker 应用实践:多线程编程
- HTML5之Javascript多线程有讲共享型SharedWebWorker
jQuery分析
- 总体架构中,讲解jQuery入口函数的作用, 具体可参考 jQuery源码中的“new jQuery.fn.init()”什么意思?
- 关于sizzle的博客不全,建议同时参考如下的博客
最后有关于jQuery中jsonp的原理解析
jQuery, $工厂函数分析 实现一个简化版本的$入口
其他 & 综合
简编漫画介绍WebAssembly目前浏览器实现和普及还待观望
浏览器同源政策及其规避方法主要学习如何规避,或者说如何解决跨域问题,无论是JSONP或是CORS,都是需要服务器配合的
request payload到底是什么东西?为何java后端收不到请求参数
vscode: Visual Studio Code 常用快捷键
httpbin(1): HTTP Request & Response Service 免费可以用来测试的http请求、响应服务
性能优化
CSS动画性能优化:
- css3动画的性能优化
- CSS 性能优化笔记 内含其他性能优化链接
- CSS Animation性能优化
- CSS Animations VS the Web Animations API:案例学习
- 关于CSS的will-change属性的介绍
一次完整的HTTP请求过程(以chrome为例)其中有谈到计算机网络,操作系统文件管理,浏览器渲染参考
- 浏览器的渲染机制
- 浏览器加载和渲染HTML的顺序后面jQuery部分可跳过不看
全新Chrome Devtool Performance使用指南
前端工程化
Fouber的博客 没有更新了,大都是14/15年关于前端工程化的文章,能看出很多前端工程化的前身和影子
移动端 WebApp
移动端 Web 开发前端知识整理 内附大量链接!结尾处有成体系移动前端知识库参考,
移动端web开发技巧 各种林散知识点
2014年12月左右,时间有点老了:
跨终端响应式页面设计入门 其中的关于chrome字体的问题已经解决,可以允许小于12px的字体了
iOS与JS之间交互
需对OC有基础,否则看不太懂:
iOS WebViewJavascriptBridge初步尝试与图文详细讲解
WebViewJavascriptBridge原理解析 比上一篇详细很多